When I was first approached by the folks behind TabletPCMouse a couple of months ago, I was frankly perplexed. The utility developed by Japanese developer Takashi Yamamoto creates a virtual trackpad on your Windows tablet's display (see demo video, right).
We all know that desktop touch targets can be very small and difficult to hit accurately, especially on complex professional programs. Controlling the screen pointer with the virtual trackpad is indeed easier than attempting to tap with a finger. But whenever I'm in tablet mode, I'm seldom without my pen, so whatever the added accuracy, I find it's much faster to tap the pen tip directly onto the target.
The software also enables users to access a large array of customizable two-, three-, four- and five-fingered gestures which can be very "handy." (Pun intended).
I thought this latter feature was very useful and I intended to write a note about the utility at that point, but it was a complex enough utility that I felt I couldn't do it justice with the time I had available, so it quickly fell off my radar.
The developers persisted and contacted me again this week to offer a peek at the upcoming version 2.0 beta. My interest was piqued when I learned that this new version offers an ArtDock alternative called "Artist Pad." Development of the free utilities Toolbar Creator and RadialMenu, which I've covered extensively, has slowed in recent months, so it's nice to see a new option on the horizon.
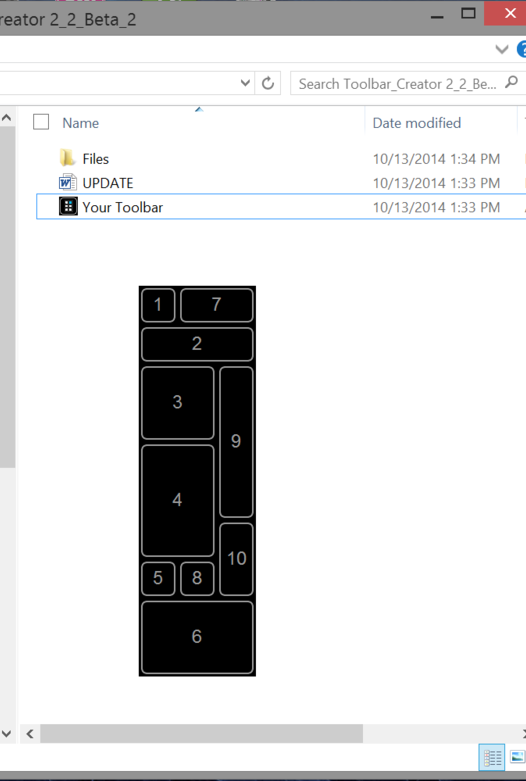
Once installed, TPCM makes it extremely easy to create customized Artist Pads with your favorite keyboard shortcuts. The layouts are saved as .ini files that you can load in and out as often as you like. I created the Photoshop Artist Pad here (see left) after only a few minutes of getting familiar with the utility.
TabletPCMenu is free to download from the Windows App Store, but to unlock all its features, you'll want to pay the $10 premium. At this writing, the software is on sale for $4.99.
What's odd about the tool is that the app doesn't do much without the presence of the desktop add-on. It's this confusion about the way the two programs interact that kept me from writing about it earlier.
In case you'd like to give the utility a try, below is a step by step guide to getting the program up and running. (Apologies if the layout is weird. Squarespace's Layout Engine is giving me fits with this post!)
STEP 1. Download the Tablet PC Mouse Manager App from the Windows Store.
STEP 2. Run the App and select Get Desktop Program
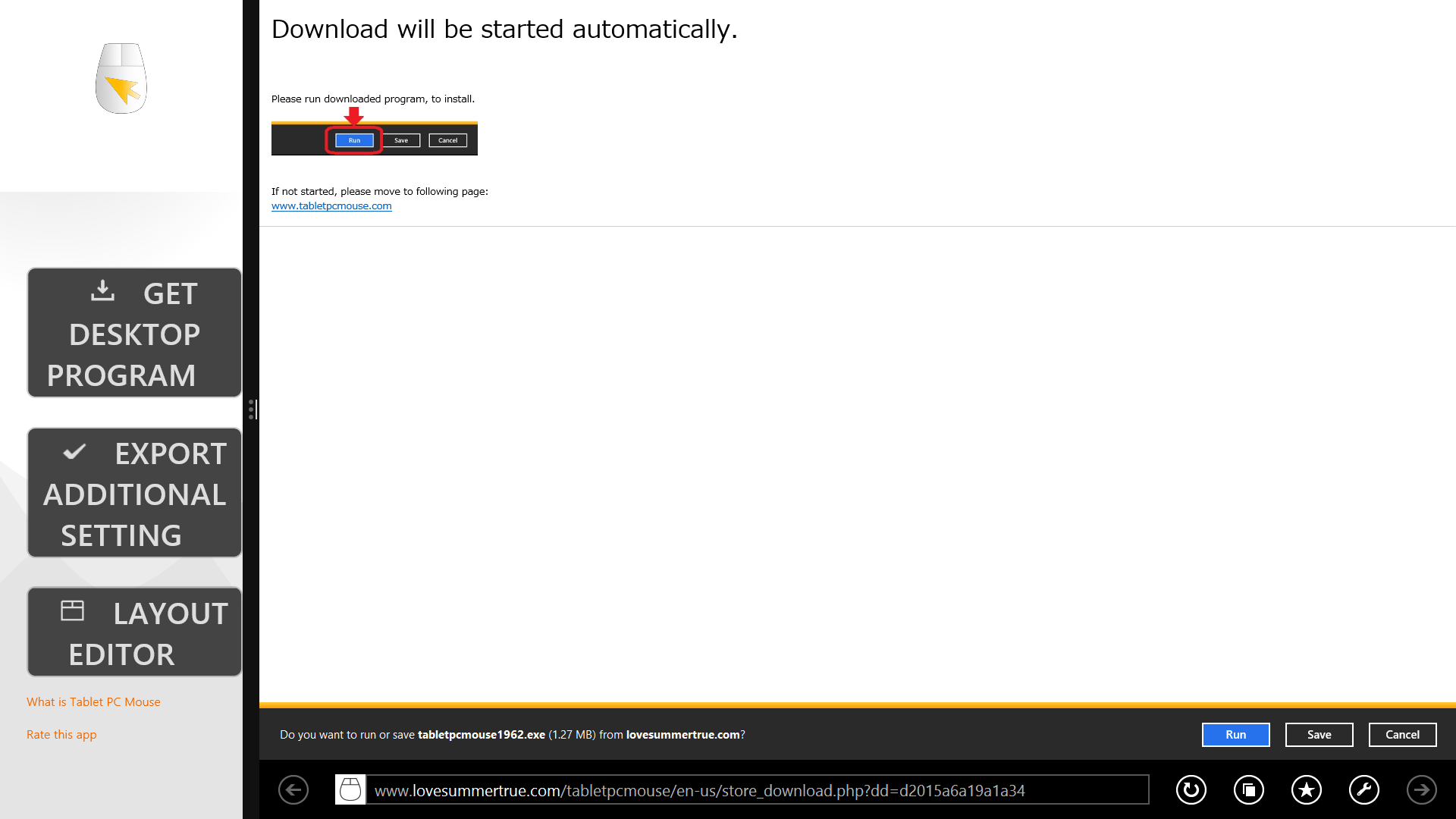
STEP 3. Download the desktop program. At the moment, this downloads the 1.9x version. When you register your email address, you will get the 2.0 beta and eventual update.
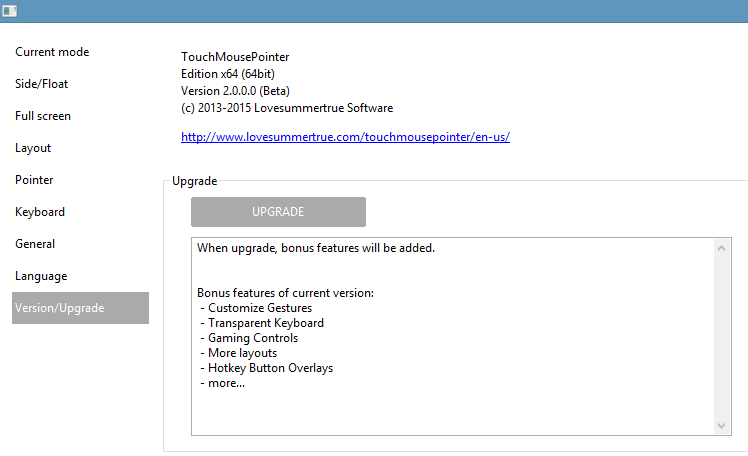
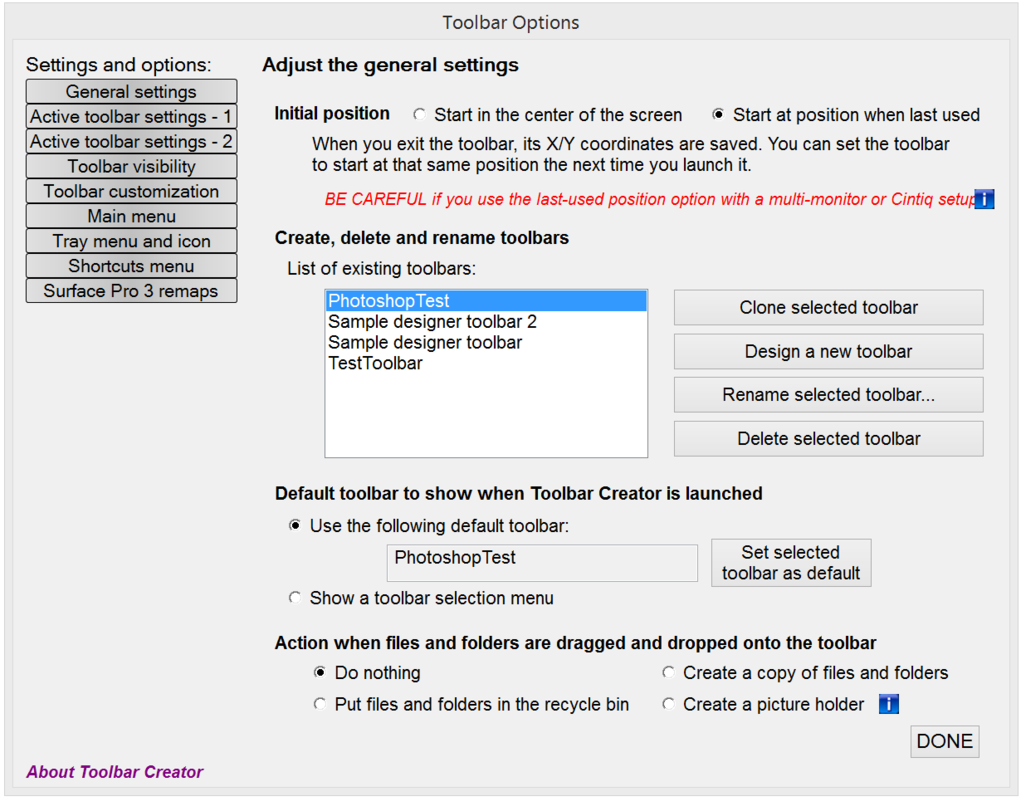
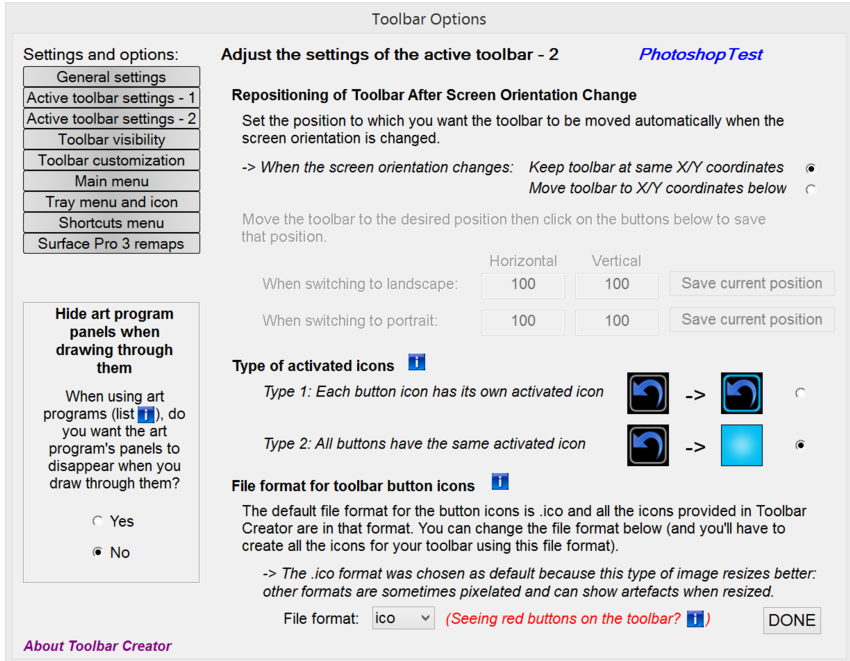
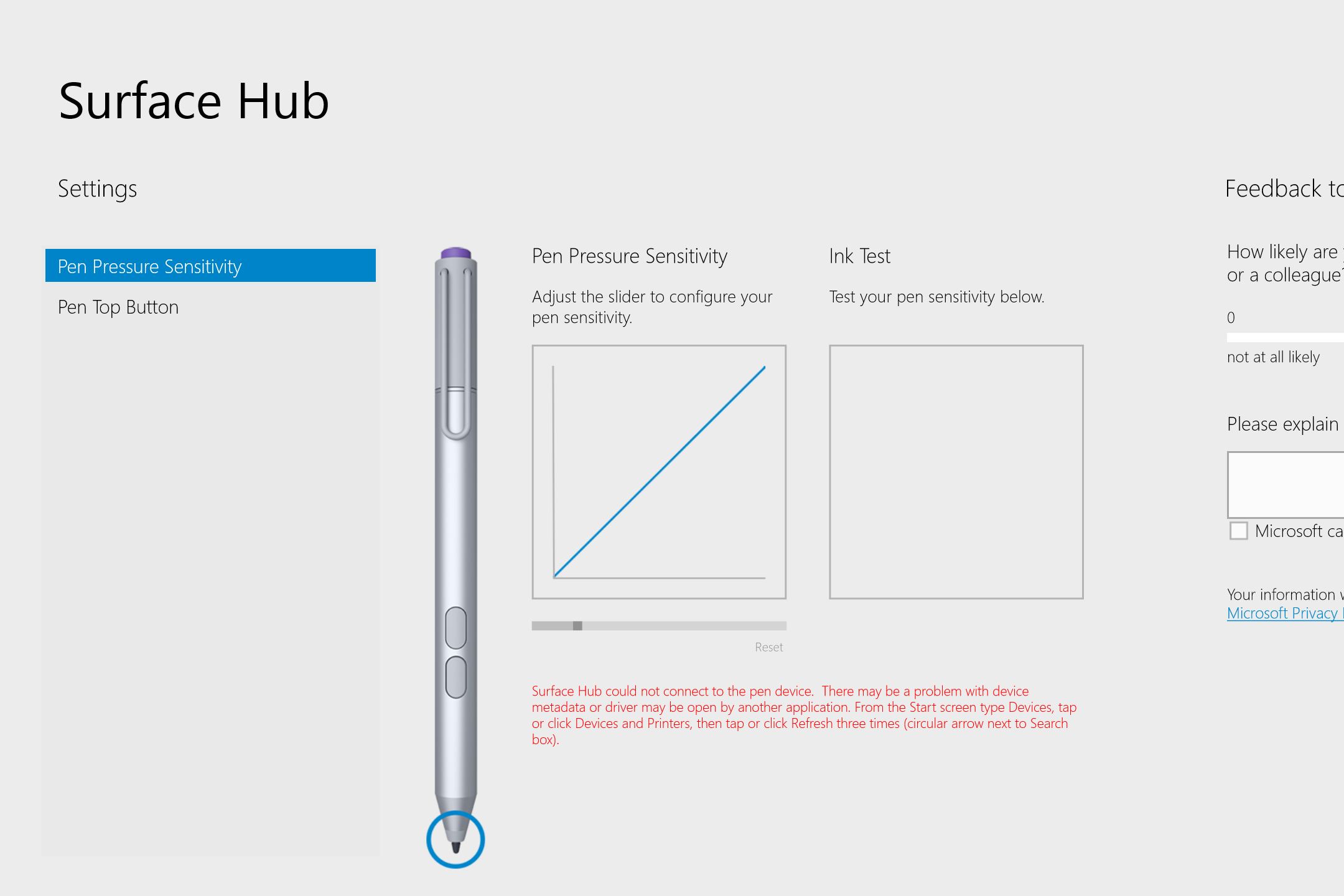
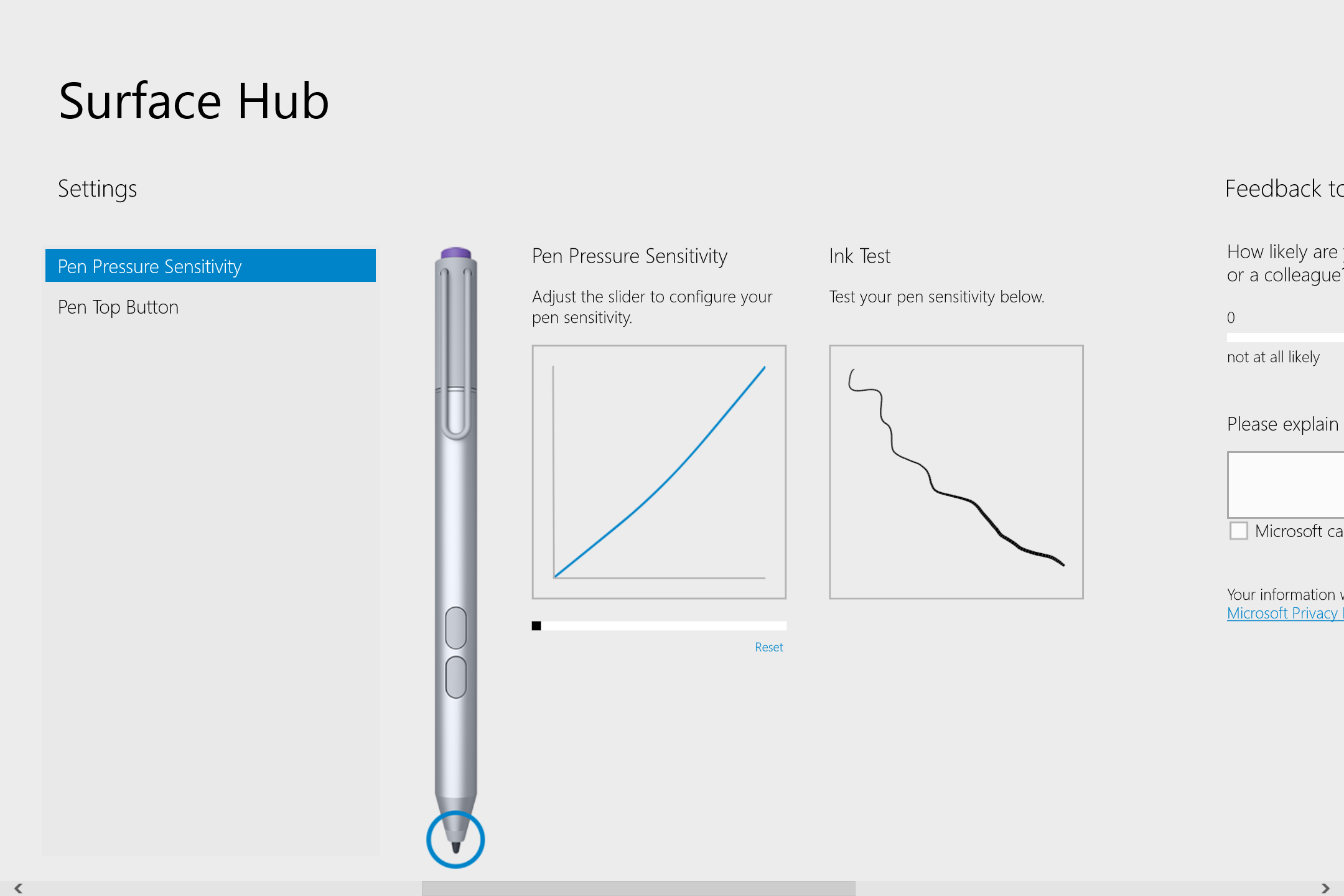
The settings (above) also offer customization of the pointer and virtual keyboard, but for the remainder of this post, I'll focus on customizing the ArtistPad.
STEP 4. Install the desktop application.
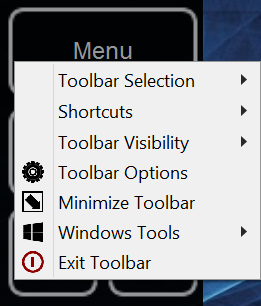
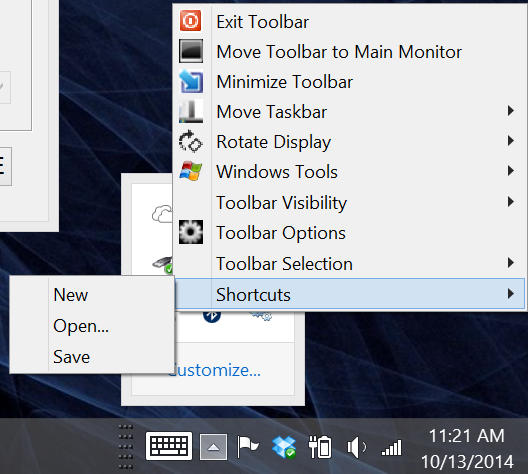
STEP 5. Access the TabletPCMouse settings from the notifications tray.
STEP 6. Insert your Bonus Code to unlock commercial features.
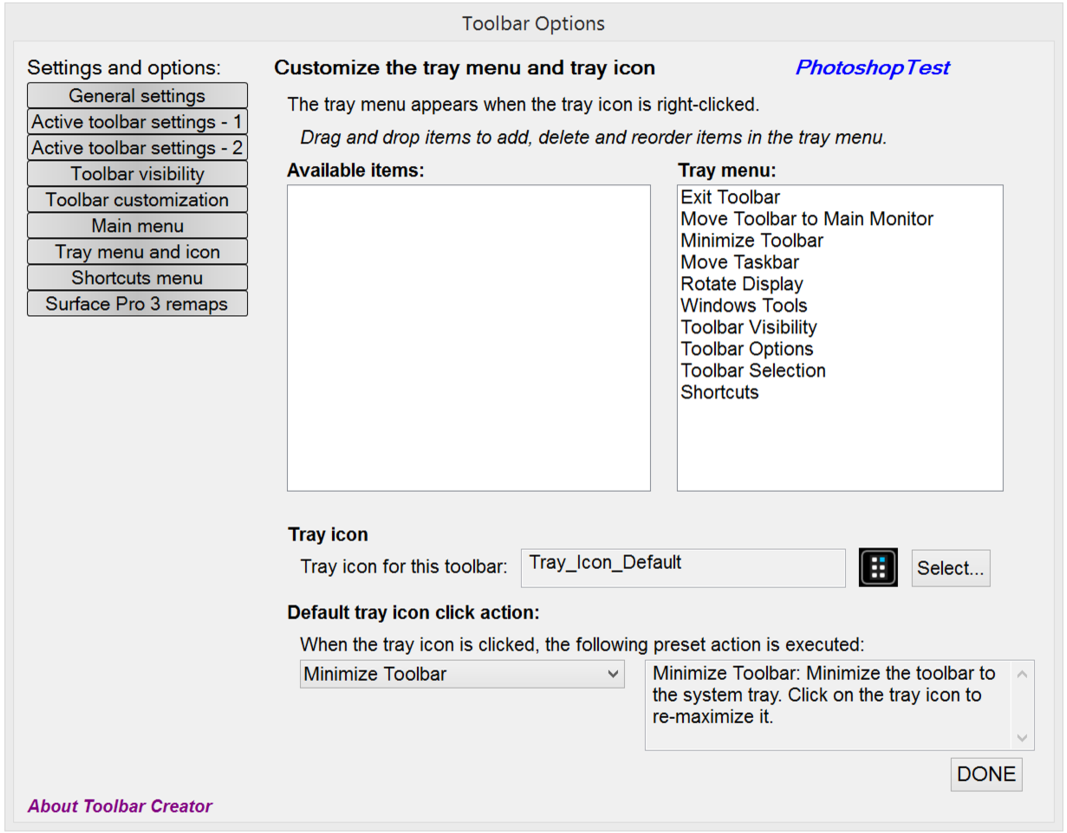
Once inside the settings menu, TabletPCMouse offers a wide and potentially confusing array of options (click on any of the images below to see larger versions).
My advice is to take your time with each screen, testing the settings one at a time until you're comfortable with the options.
To access the ArtistPad, tick it in the Current Mode (left).
Side Float and Full Screen settings (below) allow you to set up customized gestures. This is a really great feature that should be part of the OS. The developers state that TabletPCMouse is compatible with Windows 10, so this may end up being a lifesaver if Microsoft removes a gesture from 8.1 that you've grown to love.
In one of the oddest design choices of the utility, selecting the Layout settings (left) only offers the opportunity to edit the layout in the Modern app (below).
By default, the layout screen opens up the Float trackpad (above). I wasn't able to load the Artist Pad from the Layout pulldown, so it took a little trial and error by loading the Artist Pad on the desktop and then selecting "Edit layout with store app" (above left).
Once the Artist Pad is available in the Layout window, save a new .ini file in case you want to go back to the original settings.
Customizing your Artist Pad is very simple: just click on a button (below left), enter its keyboard equivalent and modifier keys and size, position and rename it. In the example below, tapping the Open button will send the Ctrl-O shortcut.
By default, the Artist Dock buttons are 15 units tall, but in order to add many more buttons, I reduced the height to 7. At present, it looks like Artist Pads are limited to two columns.(CORRECTION: The pad can contain more columns, but I haven't figured out how to do so.)
You can drag the buttons around as you like, but they don't snap consistently. Just pay attention to the x and y coordinates to keep your buttons evenly spaced. It would be nice to be able to move multiple buttons at once or add graphical separators to keep the items better organized.
When you have a button you like, just Clone it to add a similar one.
Once your Artist Pad is completed, save the .ini file and load it in the desktop settings. (I told you the bouncing back and forth between apps is weird and a little tedious).
When the Artist Pad is loaded (left), it has a hamburger menu icon in the top left that allows you to quickly load settings or jump to the layout app. The blank area next to the hamburger menu allows you to click and drag the pad around the screen.
You can set the Artist Pad's opacity in the Settings tab and the Minus icon will minimize it.
For a beta product, TabletPCMouse is very robust. It works with both Wacom and N-Trig devices. Be aware that on N-Trig tablets like the Surface Pro 3, the pen's proximity to the screen will disable touch. On Wacom tablets, touch is only disabled at the moment that the tip touches the screen. In any event, this means that the keystroke can't be held down as you use your pen.
TabletPCMouse mitigates this limitation somewhat by toggling modifier keys like Alt and Shift. For those shortcuts, once they are tapped they will stay depressed until they are tapped again.
This is a very worthwhile utility and the developers are eager to get feedback from the SurfaceProArtist community. The first 20 commenters on this post will receive free licenses in order to provide more feedback and advice on the beta. For more details visit TabletPCMouse.com.